Creating a real-time LED display from Minecraft and a Raspberry Pi
In this write-up we will demo a proof of concept: a connected LED display that can be updated from within a virtual Minecraft world.
It could also serve as a notifications panel to display alerts or for monitoring other tasks.
I needed a Physical display to monitor several servers and processes in real time, and I designed a modular architecture. On the other hand, my son codes custom Minecraft plugins and we found the idea of controlling the physical display from Minecraft (or vice versa) pretty fun.
So we did it !
Here’s what we used
The hardware comes from @Pimoroni:

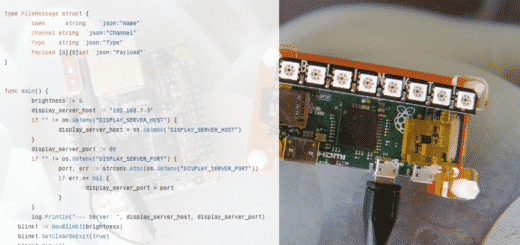
- A Raspberry Pi Zero with it’s Pibow case
- A Unicorn pHAT or HAT.
The leds are very powerful. They feel nice on the naked eye, but awful with a video camera. We used a plastic or cardboard diffuser to make the colors more visible on cam. The real version is much nicer and colorful.
We took some inspiration and followed some How-tos from Alex Ellis. He’s a Docker Captain, check his blog: it’s focused on the Pis, Docker, and nice hacks. This project was a good opportunity to experiment with Docker.
The software stack is pretty eclectic, but thanks to Docker on Armbian, all play well together.
- Docker on Raspbian (See 5 things to know from Alex).
- The Raspberry Pi Zero supports Ethernet over USB. You can power and network the Pi via a single USB cable
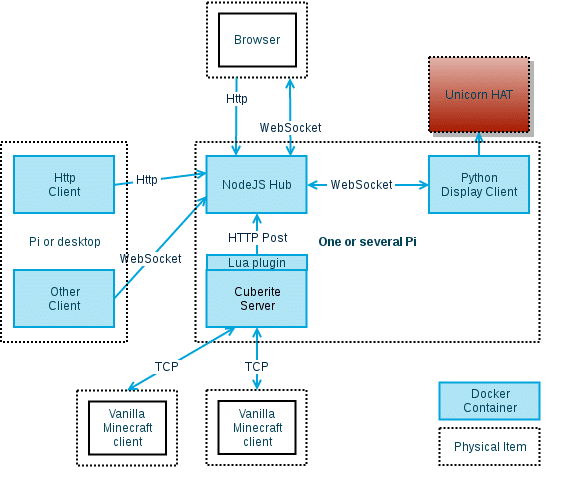
- A NodeJs Server: It’s the hub that ties everything. It’s an HTTP and WebSocket server.
- Some HTML/JS for a debug editor. Jquery and Socket.Io did the job.
- Some Python Code: The Unicorn Hat library is available as Python code, so we built upon that.
- A Cuberite server: Cuberite is an alternative Minecraft server written in C. It’s way more efficient than the Java version.
- A custom Lua plugin for Cuberite.
- A classic Minecraft:Java client.
See more details about the stack and architecture on Github.
Here is the flow diagram of the full Minecraft POC :

As far as Minecraft is concerned, my son Sebastien is the expert and did all the things himself, including the Lua Cuberite plugin. He helps a lot with the Python code, too.
Minecraft Demo and Video
The Pi connects to the NodeJS server and gets events to update its display.
Subscribe to our YouTube channel to be informed of new videos.
The physical RGB display mirrors the virtual Minecraft World, in near real time.
Within Minecraft, the custom plugin watches the build events and sends the appropriate commands to the NodeJS Server.
From the virtual world, as we place some colored wool blocks, they appear on the connected LED display (no polling, it’s WebSocket magic)
A How-To for running the full Minecraft demo is available.
Star the repo to show your appreciation!
The real thing, without a diffuser

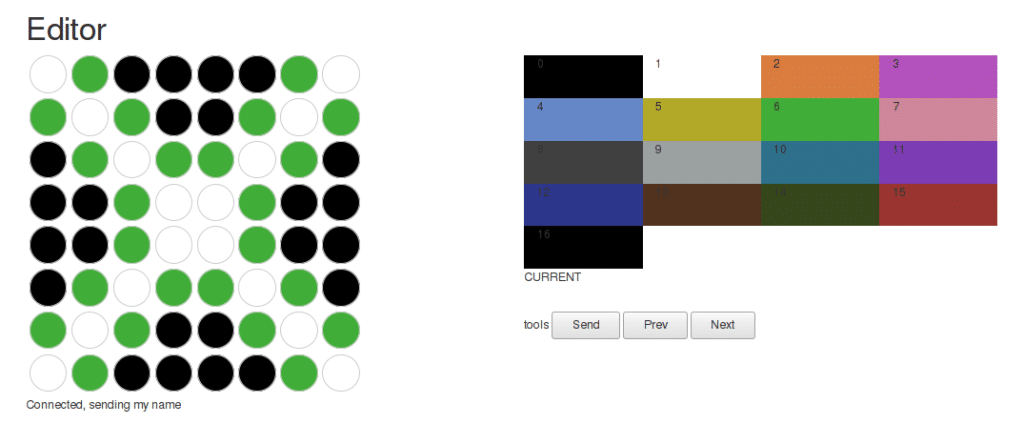
The debug editor
HTML & JS code are served from the NodeJS Server, the editor lives in a browser. It’s still crude, but does it’s job.

You can run the basic version of the demo, with only the display client and server on the same Pi Zero.
See the readme.
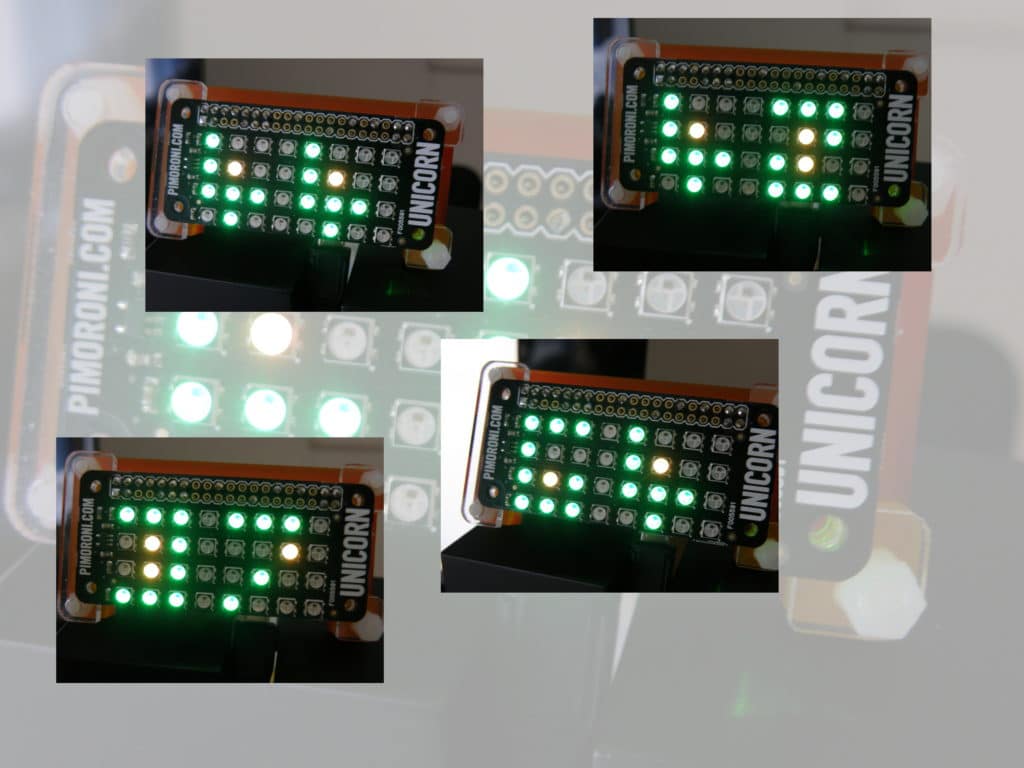
Several Displays?
Thanks to the modular design and NodeJS Hub, we can scale out: several displays can share the same channel and update in real time.
Real case uses and road map
Apart from the Minecraft proof of concept, this display can have much real life uses.
Even on the small (8×4 LEDs) Unicorn pHat, it’s possible to display 2 digits:

The limited resolution allows some creative design to step in 🙂
Other screens may include gauges, bargraphs, scrolling messages, and so on…
We also use a skywriter Hat from Pimoroni to control the display, Demo soon 🙂
Stay tuned, we will soon release other use cases.
And please, tell use about YOUR ideas and how this modular display could be of use for you.
The code
The code for the NodeJs Server and the display client is released as open source, on Github.
You can star or subscribe to the repo: https://github.com/actuino/unicorn-display, we’ll appreciate.
How to install and run?
Thanks to Docker, the process is as simple as pulling and running two images on your Pi (display server and client)
Of course, you can also use 2 Pis if you want to.
Check the readme on Github, the Docker setup process is documented.
Follow us on twitter, we tweet in English & French : @actuino
Need Help?
Please left comments and questions on this blog.
Sebastien & Sylvain